|
|
Execute |
||
|
|
Go to line |
||
|
|
Undo change |
||
|
|
Redo change |
||
|
|
Save all changes |
||
|
|
Close the active tab |
||
|
|
Start / stop recording |
||
|
or
|
|||
|
|
Go to matching bracket |
||
|
|
Zoom out |
||
|
|
Zoom in |
||
|
|
Toggle the drawer |
||
|
|
Reject autocomplete suggestion |
||
|
|
Select the next / previous attribute after entering Edit Attributes mode |
||
|
|
Use this shortcut after clicking property name or value to select the next / previous property or value |
||
|
|
Accept autocomplete suggestion |
||
|
|
Toggle Edit Attributes mode on currently-selected element |
||
|
|
Show settings |
||
|
|
Save changes to local modifications |
||
|
|
Save recording |
||
|
|
Normal reload |
||
|
|
Toggle Edit as HTML mode on the currently-selected element |
||
|
|
Hide the currently selected element |
||
|
|
Search for text within the current panel |
||
|
|
Expand the currently-selected node. If the node is already expanded, this shortcut selects the element below it |
||
|
|
Collapse the currently-selected node. If the node is already expanded, this shortcut selects the element above it |
||
|
|
Accept autocomplete suggestion |
||
|
|
Get previous statement |
||
|
|
Select / de-select the next occurrence of whatever word the cursor is on. Each occurrence is highlighted simultaneously |
||
|
|
Get next statement |
||
|
|
Open a file in the Sources panel |
||
|
|
then type ! followed by the name of the script, then press Enter: Run snippet |
||
|
|
then type : followed by the line number then press |
||
|
|
then type : followed by the line number then another: then column number then press |
||
|
|
O Load recording |
||
|
|
Open a file in the Sources panel |
||
|
|
Normal reload |
||
|
|
(when cursor is focused on the line) Add or remove a line-of-code breakpoint |
||
|
|
Clear the console |
||
|
|
Pause script execution or resume |
||
|
|
Step into next function call |
||
|
|
Select / de-select the next occurrence of whatever word the cursor is on. Each occurrence is highlighted simultaneously |
||
|
|
Step over next function or call |
||
|
|
Open whatever panel you used last |
||
|
|
Select the next / previous attribute after entering Edit Attributes mode |
||
|
|
Use this shortcut after clicking property name or value to select the next / previous property or value |
||
|
|
Toggle Inspect Element mode |
||
|
|
Open Search tab in the Drawer, which lets you search for text across all loaded resources |
||
|
|
Hard reload |
||
|
|
Restore default zoom level |
||
|
|
Force a multi-line entry. Note that DevTools should detect multi-line scenarios by default, so this shortcut is now usually unnecessary |
||
|
|
Open the Command Menu |
||
|
|
Switch back to whatever docking position you last used |
||
|
|
(on the Color Preview box) Cycle through the RBGA, HSLA, and Hex representations of a color value |
||
|
|
Toggle Device Mode |
||
|
|
(on the arrow icon next to the elements name) Expand or collapse the currently-selected node and all of its children |
||
|
|
(on the property value) Go to the line where a property value is declared |
||
|
|
Open whatever panel you used last |
||
|
|
Select the element above / below the currently-selected element |
||
Advertisement |
|||
|
|
Use this shorcut after clicking a value to increment / decrement a property value by 1 |
||
|
|
Toggle single-line comment. If multiple lines are selected, DevTools adds a comment to the start of each line |
||
|
|
Delete all characters in the last word, up to the cursor |
||
|
|
Focus the next panel |
||
|
|
Focus the previous panel |
||
|
|
Select the call frame below / above the currently-selected frame |
||
|
or
|
|||
|
|
Show settings |
||
|
|
Hard reload |
||
|
|
Open the Console panel |
||
|
|
Step out of current function |
||
|
|
Pause script execution or resume |
||
|
|
Use this shorcut after clicking a value to increment / decrement a property value by 10 |
||
|
|
Use this shorcut after clicking a value to increment / decrement a property value by 100 |
||
|
|
Focus the console |
||
|
|
Step into next function call |
||
|
|
Step over next function or call |
||
|
|
Use this shorcut after clicking a value to increment / decrement a property value by 0.1 |
||
|
|
Step out of current function |
||
|
|
then type in the name of the declaration / rule set, or select it from the list of options: Go to a function declaration (if currently-open file is HTML or a script), or a rule set (if currently-open file is a stylesheet) |
||
Advertisement
|
Hold
|
|||
|
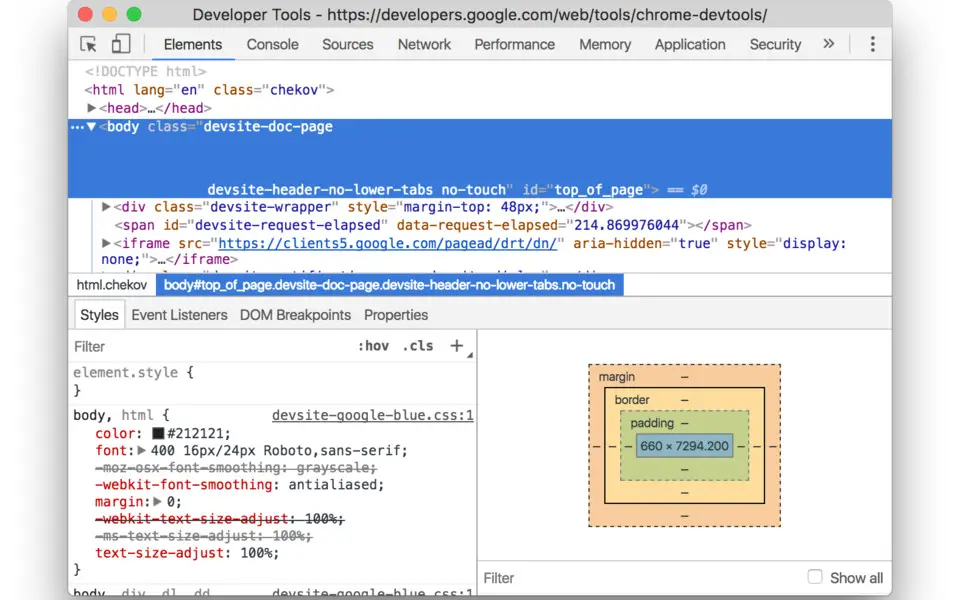
These shortcuts are available in most DevTools panels.
|





What is your favorite Chrome DevTools hotkey? Do you have any useful tips for it? Let other users know below.
1104982
497575
410897
364747
306151
276541
19 hours ago
19 hours ago Updated!
23 hours ago Updated!
2 days ago Updated!
2 days ago
2 days ago
Latest articles