|
|
Bold |
||
|
|
Italic |
||
|
|
Underline |
||
|
|
Select all |
||
|
|
Redo |
||
|
or
|
|||
|
|
Header 1 |
||
|
|
Header 2 |
||
|
|
Header 3 |
||
|
|
Header 4 |
||
|
|
Header 5 |
||
|
|
Header 6 |
||
|
|
Paragraph |
||
|
|
Div |
||
|
|
Address |
||
|
|
Focus to menu bar |
||
|
|
Focus to toolbar |
||
|
|
Focus to element path |
||
|
|
Focus to contextual toolbar |
||
|
|
Insert link |
||
|
|
Toggle fullscreen |
||
|
|
Save |
||
|
|
Find |
Advertisement
|
|
Execute command |
||
|
or
|
|||
|
|
Focus next widget |
||
|
or
|
|||
|
or
|
|||
|
|
Focus previous widget |
||
|
or
|
|||
|
or
|
|||
|
|
Open widget menu |
||
|
|
Open sub menu |
||
|
|
Close sub menu |
||
|
|
Close dialog / menu |
||
|
|
Move focus back to editor body |
||
|
Note: Browsers/Screen Readers provide additional shortcuts within the editor context.
|
|||
|
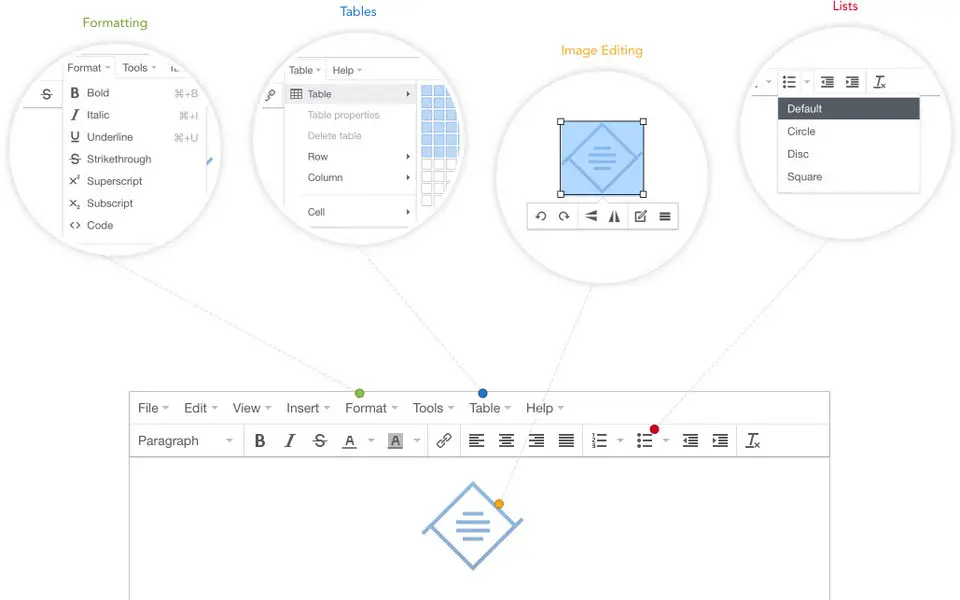
Image credit: TinyMCE
|
|||
|
Source: TinyMCE docs
|
|||






What is your favorite TinyMCE hotkey? Do you have any useful tips for it? Let other users know below.
1094330 169
491330 8
408184 371
355191 6
300039 5
271479 34
6 hours ago
7 hours ago Updated!
7 hours ago Updated!
8 hours ago Updated!
12 hours ago Updated!
Yesterday
Latest articles
How to fix Deezer desktop app once and for all?
How to know if your backup did NOT work?
7 accidentally pressed shortcuts
Why is my keyboard not typing letters but opening shortcuts
How to replace multiple spaces with one in Notepad++